Publié par Webman le vendredi 20 septembre 2013

Pour un bon référencement de son site web, ou plutôt pour un meilleur positionnement dans les moteurs de recherche, il y a plusieurs critères primordiaux:
Premièrement le contenu et la qualité du contenu textuel de votre site. Il ne sert à rien d'optimiser, de référencer ou de faire la promotion de son site internet si le contenu ne répond pas aux attentes du public visé.
Donc la première chose à faire pour avoir un bon positionnement de votre site web est de bien réfléchir au contenu, aux textes : comme dit le vieil adage «Content is king ! »
“ Le contenu est roi ! ”
Deuxièmement, un autre critère primordial est l'optimisation du contenu. Dans cet article, nous allons vous montrer un exemple d'option du contenu avec l'optimisation de la balise "Title".
Qu'est que la balise Title ?
La balise "title" est le titre de votre page.
![]()
La balise title est un critère essentiel voire très important pour une optimisation réussie, on pourrait même dire que c'est le critère le plus important pour les moteurs de recherche !
Lorque que vous visitez un site, le titre de la page est visible en haut à gauche de la fenêtre de votre navigateur web (Internet explorer, Firefox, Chrome...).
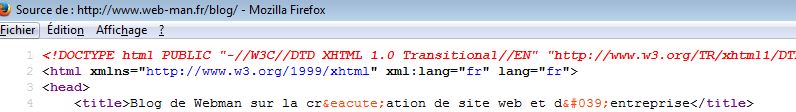
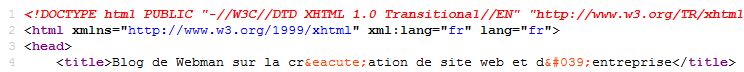
Dans le code HTML de vos pages Internet, les titres sont situés entre les balises "title" (voir image):

Notez ici que les caratères accentués sont codés: par exemple le "é" est codé en HTML. Il est parfois nécessaire de les coder ainsi pour que tous les navigateurs, ne prenant pas en compte les accents, puissent les lire correctement.
La balise title doit être placée d'un certaine manière, dans l'idéal la balise doit être placée dans le Doctype, dans la balise html et la balise "head".

Le texte du titre est évidement important, il faut donc bien réfléchir au contenu. La balise titre est limitée, car depuis 2010 Google a changé légèrement la taille de celle-ci pour atteindre 70 caractères au lieu de 65-68 caractères auparavant.
Il faut donc être concis pour décrire l'activité, le sujet, le contenu de votre page web. Il faut donc éviter les expressions « Bienvenue sur mon site web » ou « Page d'accueil », des expressions qui ne décrivent rien et dans lesquelles l'absence de mots-clés est flagrante. Le titre doit au moins contenir le nom de votre société/association/entreprise/nom... et décrire en quelques mots le but de la page web.
Et surtout n'oubliez pas de donner un titre à la page web.

Pour un titre optimisé, il faut un titre clair décrivant bien le contenu de la page web avec des mots-clés importants en 70 caractères et 10 mots maximum (ne sont pas comptés dans le nombre de mots max les stop word comme la, le , et , à, aux ...).
D'après une étude récente, les mots les plus à gauche seraient plus importants que ceux de droite par ordre décroissant. En clair vos premiers mots sont les plus importants.
Une autre erreur à ne pas commettre est de répeter trop souvent certains de vos mots-clés, il faut limiter la répétition de mot-clés à deux, et espacer d'au moins 5-6 mots entre chaque mot-clés. Dans le cas contraire, le moteur de recherche pourrait considérer cela comme du spam. Mais dans la mesure du possible essayez de ne jamais répéter vos mots-clés.
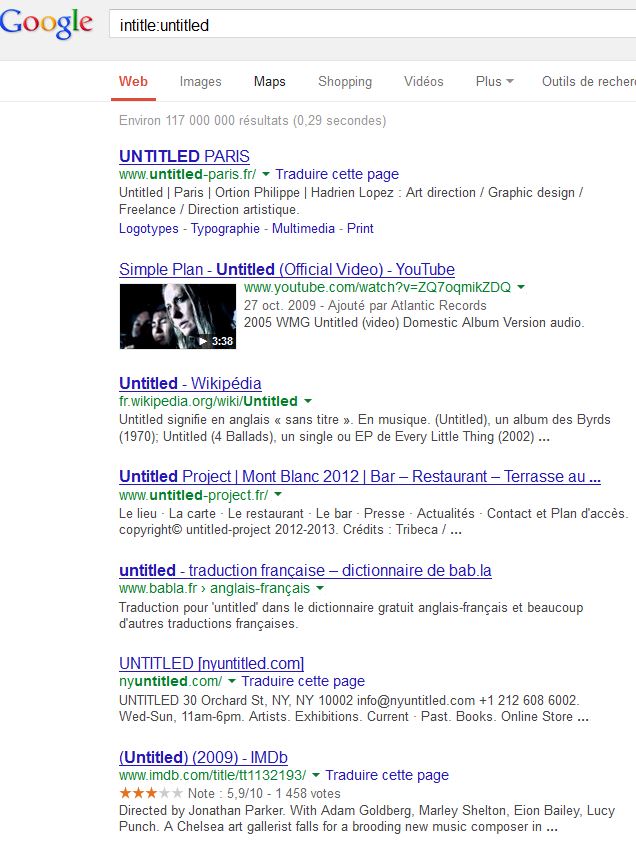
Pensez aussi que les titres sont aussi la première information qui est affichée dans les résultats des moteurs de recherche, mais c'est aussi le cas lorsque l'internaute place votre site en favoris: c'est bien le titre qui sera pris en compte.
Il est très important (et difficile) de faire un compromis en lisibilité et optimisation, le but étant décrire la page web de façon claire et intelligible.
Pour de ce qui est de la casse des mots-clés (cad minuscule ou majuscule), cela n'a pas réellement d'impact. Vous pouvez écrire "WEBMAN", "webman", ou Webman cela n'a pas d'importance. Par contre les mots au singulier ou au pluriel seront traités de façon différente par les moteurs de recherche. Cela est valable également pour les mots au féminin/masculin...
Au final, nous revenons encore et toujours au choix judicieux à faire en terme de mots-clés. Nous verrons dans un prochain article les méthodes pour choisir les bons mots-clès, pour les titres, les balises description et surtout le contenu textuel de la page web.
Il faut oublier aussi les slogans, même si vous êtes fier de votre slogan, car en général ils ne contiennent pas de mots importants décrivant le contenu de votre page web.
Par exemple : [Donnez du pouvoir à votre communication ] (notre slogan) comme titre pour la page d'accueil du site web de webman, ne serait pas viable et il serait plus judicieux d'indiquer : [Webman : Agence web spécialisée dans la création de site internet pas cher] qui résume mieux l'activité en plaçant des mots-clés importants et non répétitifs - agence web - création site internet - pas cher - (Les mots-clés les plus tapés par les internautes).
Une dernière chose pour finir, il faut un titre différent pour toutes les pages de votre site web. En fait cela paraît logique: comme dit précédemment, le titre décrit le contenu d'une page, et comme les pages de votre site ont des contenus différents, il est tout à fait normal d'avoir des titres différents.
“ Un titre différent par page ! ”
Pour conclure, un titre optmisé et décrivant bien le contenu de votre page web représente 40% du travail de référencement.
Pour résumer :
- Placez vos balises titre en haut de votre code HTML
- Décrivez bien le contenu de votre page web
- Insérez le plus possible de mots-clés importants décrivant, là encore, le contenu de la page
- Ne dépassez pas 70 caractères et 10 mots
- Evitez les répétitions de mots-clés, pas plus de deux à la fois et bien espacés
- Chaque page de votre site web doit avoir un titre différent décrivant bien leur contenu